Choosing The Right UI Design DeliverablesWhen I moved into an apartment of my own, my first purchase was a brand new, fully-stocked toolbox. After I got home and started to assemble some furniture, I opened my pristine toolbox, grabbed my shiny new drill, and promptly stripped the screws of my dresser beyond repair.
It did not matter that I was equipped with all of the state-of-the-art tools. I did not know how to wield them properly, and the product I was building suffered for it.
To get in-Depth knowledge on UI Design you can enroll for a live demo on UI online training course
The best UX designers do not just know how to execute the tasks, exercises, and techniques needed to craft engaging experiences – they know how to select the right one for the project at hand.
They know the right tool for the job.
Crafting user interfaces can call for a wide variety of designs tasks and deliverables, from style guides and tiles to brand concepts and guidelines. In my time working for a user experience design agency, Codal, my UI colleagues and I have determined that choosing the appropriate ones to do is mostly dependent on the client – specifically, their existing brand.
In this article, we will talk about which UI design tasks are suited for clients with different brand needs. We will discuss which ones are appropriate for when you are designing from scratch, which should be used for when you have strict brand guidelines to adhere to, and which are perfect for any and every situation.
Before we begin, a brief disclaimer: many of the tasks/deliverables I am about to discuss here go by different names. I am referring to them by what my company has labelled them, but it is possible you or your agency calls them something else!
Branding Concepts
Branding concepts refer to cursory mockups of different screens or pages of the user interface, with newly defined elements like buttons, text styles, labels, input fields or other critical visual components. They are mostly the building blocks for the eventual user interface.
Creating branding concepts in the UX/UI stage is perfect for clients that do not have an established brand, or do not even have an idea of the look and feel they are going for. It is also good practice for companies that have a few different ideas they would like to try out.
Most of the time, this means you would use branding concepts for startups only, but we have also created them for larger companies that are launching a new vertical or breaking into a new market space. You would typically craft a few different brand concepts, then submit them to the client for feedback and approval. Once they have made a selection, you can flesh out the concepts and formalise them into full brand guidelines.

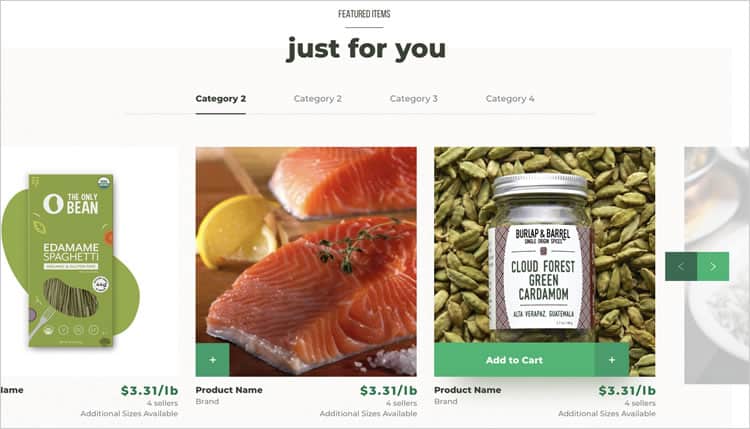
Some of the Brand Concepts that we have created at Codal
Because you are starting from square one, branding concepts also pair well with in-depth user and market research. Collecting data on what the client’s end-users expect from the brand can help inform design choices for the concepts.Get more skills from ui design course
Style Guides
Like brand concepts, style guides are ideal for companies lacking concrete brand conventions. Their difference lies in how much of the client’s brand has already been developed. Branding concepts are for starting from square one while style guides are better suited for companies with some components already set, such as a basic colour scheme or typography.
Style guides look similar to branding concepts and can lead to formal guidelines as well, but because they are borne of an existing aesthetic (even if it is undefined), style guides will be more focused, specialised, and detailed than branding concepts. For many UXers, style guides provide a happy medium since there is a clear jumping off point, but there is still enough flexibility for creativity.
Style Tiles
Style tiles are another favourite UI design deliverable, especially amongst agencies whose clientele falls within the medium-to-large-sized business range. They are ideal for companies with firmly established branding conventions, where the UI designer does not get too much creative freedom.
Depending on how strict the existing guidelines are, designers may have to adhere to elements as granular as radio button spacing. However, that does not mean there is no room for improvisation. Style tiles are a way to showcase multiple different directions to take the UI, all while staying within the boundaries set by the brand guidelines.
Because there is no reason to create UI components from scratch, style tiles are often less detailed than a fully-fledged guide. Many times, they are not even a mockup of a specific page or interface – they are more of a collection of distinct concepts that still adhere to the brand.
User Interface Kit
So far, all of the design deliverables we have mentioned here have been dependent on the client’s brand guidelines: specifically, how developed they are, if they even exist at all.
User interface kits are a different story. They can be crafted for just about any experience you are building, providing your client has the budget. UI kits are highly detailed, comprehensive documentation that contains quite literally every element, component, and visual feature included in the interface, along with the required front-end code to actualize it. Learn more from ui training

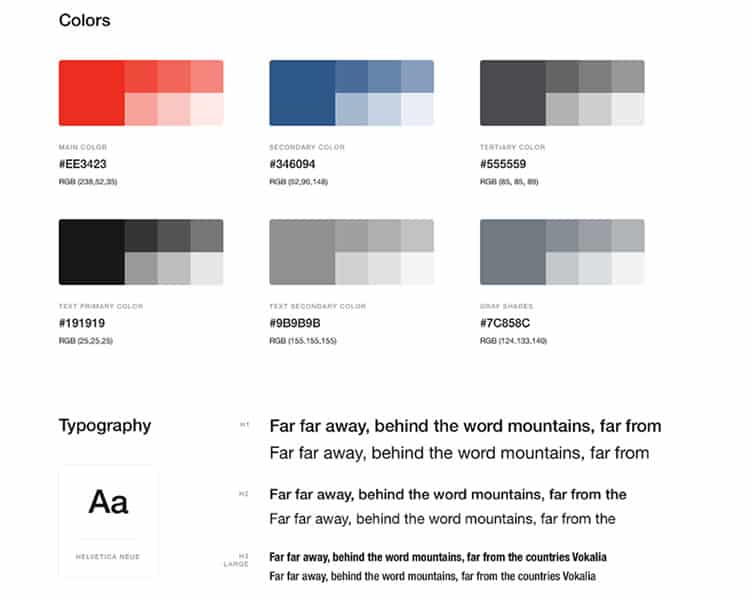
Part of a Codal UI Kit
As such, they take quite some time to complete and are not cheap. UI kits are not just a reference for designers and marketers, but developers as well. When the project engagement is complete, clients should be able to use the UI kit moving forward, for future work.
Your UI Design Deliverable Cheat Sheet
Choosing the right design task or deliverable for a project, just like selecting the right tool from a toolbox, can make or break a project. To recap:
- Branding concepts are ideal for clients with no brand guidelines or conventions, and no larger brand identity. Startups usually fall under this category.
- Style guides work for clients with some existing brand assets, but they may not be formalized or strictly defined.
- Style tiles are for clients with fully-defined brand conventions
- UI kits can be built for any client, and act as a reference for both designers and developers
It is important to remember that these are just rules of thumb, guidelines to help you make an informed decision when it comes to planning your UX stage. There are cases where breaking from the guidelines is a smarter decision – and that only comes with experience.
To get in depth knowledge on UI, enrich your skills on online ui training professionals.
|